Diverta-se no google code playground
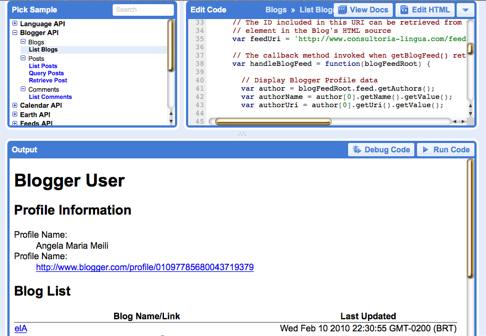
Esta semana vi uma twittada sobre o google code playground, e como mostra o printscreen abaixo, funciona mesmo! Acredito que esta plataforma pode ser realmente útil, e apartir dos exemplos prontos e rodando, se torna mais fácil das pessoas começarem a usar. Na imagem abaixo, estou consultando o blog da minha noiva Angela Maria Meili, veja o site dela em www.consultoria-lingua.com.

Brincando mais um pouco, vamos embutir este serviço nesta página:
<script src="http://www.google.com/jsapi" type="text/javascript"></script>
<script type="text/javascript">
google.load("gdata", "1.x", { packages : ["blogger"] });
</script>
<script type="text/javascript">
function _run() {
var bloggerService =
new google.gdata.blogger.BloggerService('com.appspot.interactivesampler');
var feedUri = "http://www.consultoria-lingua.com/feeds/posts/default?alt=rss";
var handleBlogFeed = function(blogFeedRoot) {
var author = blogFeedRoot.feed.getAuthors();
var authorName = author[0].getName().getValue();
var authorUri = author[0].getUri().getValue();
var blogEntries = blogFeedRoot.feed.getEntries();
var html = '<h1><a href="' + authorUri + '">' +
authorName + '</a></h1>';
for (var i = 0, blogEntry; blogEntry = blogEntries[i]; i++) {
var blogTitle = blogEntry.getTitle().getText();
var blogURL = blogEntry.getHtmlLink().getHref();
html += '<li><a href="' + blogURL + '" target="_blank">'
+ blogTitle + '</a></li>'
};
document.body.innerHTML = html;
};
var handleError = function(error) {
document.body.innerHTML = '<pre>' + error + '</pre>';
};
bloggerService.getBlogFeed(feedUri, handleBlogFeed, handleError);
}
google.setOnLoadCallback(_run);
</script>
<body style="font-family: Arial;border: 0 none;">
Carregando...
</body>
Com poucas linhas de javascript puro, foi possível usufruir dos serviços do blogger. Estão disponíveis serviços de diversas Apis.
