Inspecionando expressões regulares com Sinatra
Expressões regulares, muitas vezes são difíceis de compreender e também de testar. Uma boa alternativa, é inspecionar os resultados enquanto estiver construindo a expressão.
Ispirado no regexp syntax highligth feito para usar no terminal, resolvi criar uma aplicação em Sinatra que fizesse a mesma coisa.

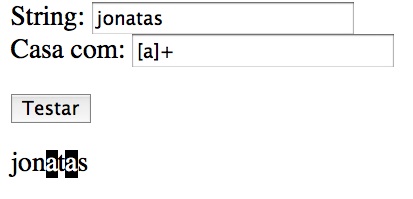
O “segredo” básico deste aplicativo, está na forma como a expressão casa com a string. Supomos o mesmo exemplo da imagem acima, mas ao invés de trocar a cor de fundo, colocassemos os resultados casados entre parenteses. Então, seria o seguinte código.
"jonatas".gsub(/[a]+/,"(\\&)")
O resultado da substituição anterior, resulta na seguinte string:
"jon(a)t(a)s"
Desta forma, o que é importante aprender com esta expressão regular, é que neste código, quando usando o gsub, cada expressão regular que casar com algum elemento, é possível capturar o valor do elemento através da expressão:
"\\&"
Sendo este, o código acima, o próprio caracter encontrado na expressão pesquisada. Para implementar a mesma situação na web, o que resta fazer agora, é trocar a string que casou, adicionando uma propriedade que troque as cores padrões.
A abordagem será criar uma tag span com a propriedade class nomeada match. Esta classe irá trocar a cor da fonte e do fundo para tornar ao contrário os elementos que casaram com a string. Para usar a expressão no novo formato, apenas substitui usando a tag span.
A regra span com o class match tem as seguintes propriedades:
span.match {
color: white;
background: black;
}
A expressão regular pode ser substituída por esta, que coloca a tag span:
"jonatas".gsub(/[a]+/,"<span class='match'>\\&</span>")
Testando a expressão acima, esta deve retornar a seguinte expressão:
"jon<span class='match'>a</span>t<span..."
Colocando “tudo isso” em um servidor sinatra temos:
require 'rubygems' require 'sinatra' get "/" do erb :index end post "/match" do regex = Regexp.new(params[:pattern]) replace = "<span class='match'>\\&</span>" @match = params[:string].gsub(regex,replace) erb :index end
E na view views/index.erb temos:
<html>
<head>
<meta http-equiv="Content-type"
content="text/html; charset=utf-8" />
<style type="text/css" media="screen">
span.match {
color: white;
background: black;
}
</style>
<title>Teste sua expressão regular</title>
</head>
<body>
<form action="match" method="post">
String:
<input type="text" name="string" value="jonatas" /><br>
Casa com:
<input type="text" name="pattern" value="[a]+"/>
<p><input type="submit" value="Testar" /></p>
</form>
<%= @match %>
</body>
</html>
E acabou! é só isso, extremamente simples e funcional!
ps: Visite também http://rubular.com para usufruir desta mesma funcionalidade.
